F#でなるべく簡単にグラフ表示をさせたい その3
名前空間:System.Windows.Forms.DataVisualization.Chartingのクラスを使って.NET標準ライブラリのみでグラフを描いてみます。
Windowsフォーム(Formオブジェクト)に下図のような階層で必要なオブジェクトを追加していきます。
sin(x)とcos(x)のグラフを描くコードの例
- open System.Drawing
- open System.Windows.Forms
- open System.Windows.Forms.DataVisualization.Charting
- open System
- open System.Diagnostics
- [<EntryPoint; STAThread>]
- let main _ =
- let area = new ChartArea() in // チャートエリア
- do
- area.Name <- "CHART_AREA"
- // グリッドは灰色で破線
- area.AxisX.MajorGrid.LineColor <- Color.LightGray
- area.AxisX.MajorGrid.LineDashStyle <- ChartDashStyle.Dash
- area.AxisY.MajorGrid.LineColor <- Color.LightGray
- area.AxisY.MajorGrid.LineDashStyle <- ChartDashStyle.Dash
- // グリッド間隔は0.2
- area.AxisX.Interval <- 0.2
- area.AxisY.Interval <- 0.2
- // グリッド描画開始点をずらす
- area.AxisX.IntervalOffset <- - (Math.PI |> Math.Floor |> (+) 0.2)
- // 描画範囲指定
- area.AxisX.Minimum <- area.AxisX.IntervalOffset
- area.AxisY.Minimum <- -1.0
- area.AxisY.Maximum <- 1.0
- // X軸とY軸を原点で交差させる
- area.AxisX.Crossing <- 0.0
- area.AxisY.Crossing <- 0.0
- let chartCtrl = new Chart() in
- do
- let title = new Title("ここにチャートコントロールに表示するタイトルが入ります",
- Docking.Top,
- new Font("Meiryo", 12.0f),
- Color.Brown)
- chartCtrl.Titles.Add(title)
- chartCtrl.Dock <- DockStyle.Fill
- chartCtrl.ChartAreas.Add(area) // チャートコントロールにチャートエリアを追加
- let series1 = new Series() in // グラフその1
- do series1.ChartType <- SeriesChartType.Line // 折れ線
- series1.Color <- Color.Blue
- series1.BorderWidth <- 2 // 線の太さ
- series1.LegendText <- "sin x"
- chartCtrl.Series.Add(series1) // チャートコントロールにグラフその1を追加
- let series2 = new Series() in // グラフその2
- do series2.ChartType <- SeriesChartType.Line // 折れ線
- series2.Color <- Color.Red
- series2.BorderWidth <- 2 // 線の太さ
- series2.LegendText <- "cos x"
- chartCtrl.Series.Add(series2) // チャートコントロールにグラフその2を追加
- let legend = new Legend() in // 凡例
- do legend.Title <- "凡例"
- legend.DockedToChartArea <- area.Name // 凡例を描画するチャートエリアの名前を指定
- legend.Alignment <- StringAlignment.Near
- chartCtrl.Legends.Add(legend) // チャートコントロールに凡例を追加
- let mainForm = new Form(Visible = true,
- Width = 1200,
- Height = 600,
- Text= "標準ライブラリを用いたグラフの例")
- mainForm.Controls.Add(chartCtrl) // フォームにチャートコントロールを追加
- (*** プロットするデータを準備 ***)
- let horizData = [ for x in -Math.PI..0.02..Math.PI -> x ]
- let vertData1 = [ for x in horizData -> Math.Sin x ]
- let vertData2 = [ for x in horizData -> Math.Cos x ]
- Debug.Assert(Seq.length horizData = Seq.length vertData1)
- Debug.Assert(Seq.length horizData = Seq.length vertData2)
- series1.Points.DataBindXY (horizData, vertData1)
- series2.Points.DataBindXY (horizData, vertData2)
- Application.Run(mainForm)
- 0 // 整数の終了コードを返します
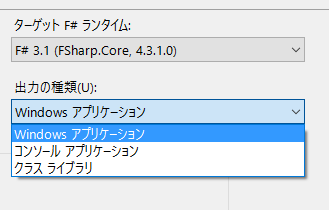
Windowsフォームアプリケーションなので、プロジェクトのビルド出力の設定を「Windowsアプリケーション」に設定。

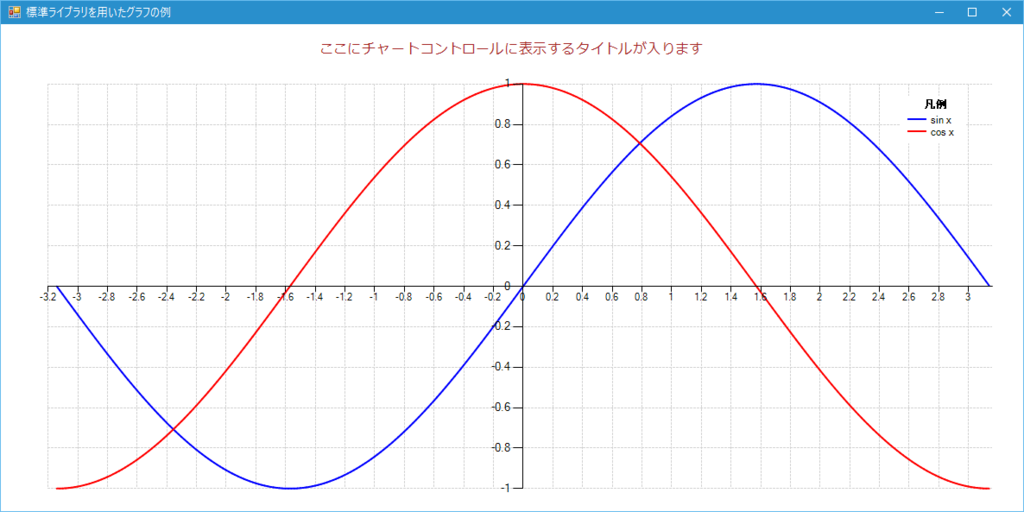
実行結果

F#でなるべく簡単にグラフ表示をさせたい その2
F#からgnuplotを利用するためのライブラリとしてFnuPlotというのがあります。(Funplotという似た名前のソフトウェアも存在するので検索する場合は注意)
FnuPlot 公式ページ:http://fsprojects.github.io/FnuPlot/
まだ(2015年11月現在)ベータ版のようですが、これをインストールしてグラフを描いてみます。
まず、Visual Studioのパッケージ・マネージャー・コンソールを使ってインストール。
(写真はVisual Studio 2013のツールメニュー)

パッケージマネージャーコンソールのプロンプトの後にInstall-Package FnuPlot -Pre
と手入力

プロジェクトに Fnuplot.dll への参照を追加しソースコードで Fnuplot をインポート(open)します。
open System open FnuPlot [<EntryPoint; STAThread>] do let GNUPLOT_PATH = @"D:\Program Files (x86)\gnuplot\bin\gnuplot.exe" use gp = new GnuPlot(GNUPLOT_PATH) // タイトルのフォント指定 gp.SendCommand "set title font 'Meiyrio UI,25'" // タイトル文字列指定 gp.SendCommand """set title '"√x"および"x^2"のグラフ描画の例'""" // ラインスタイルの指定 gp.SendCommand "set style line 1 linewidth 3 linecolor rgbcolor 'red'" gp.SendCommand "set style line 2 linewidth 3 linecolor rgbcolor 'green'" // 描画範囲を指定 gp.SendCommand("set xr[0:1.5]") gp.SendCommand("set yr[0:1.5]") // グラフの描画 gp.SendCommand "plot sqrt(x) linestyle 1, x**2 linestyle 2" printfn "表示完了 何かキーを押してください" // キー入力待ち Console.ReadKey() |> ignore
変数GNUPLOT_PATH はファイル gnuplot.exe へのパスを表す文字列。インストール先を確認してパスを指定すること。
let GNUPLOT_PATH = @"D:\Program Files (x86)\gnuplot\bin\gnuplot.exe"
実行結果

F#でなるべく簡単にグラフ表示をさせたい その1
グラフといってもここでは英語で言うgraphではなくchartのこと。ここではグラフ描画にオープンソース・ソフトのgnuplotを利用します。
まずはgnuplotを下記URLからダウンロードしてインストール。
http://www.gnuplot.info/(gnuplot公式ページ)
GUIでグラフを表示するためのプログラムをVisual Studio2013を使ってF#プロジェクトを(コンソールアプリケーションとして)作成してみます。
ただしコンソールアプリとは言え、gnuplotがGUIを表示してくれるためコンソール・ウィンドウとは別にグラフ描画ウィンドウドも表示されます。
// System.Diagnostics.ProcessStartInfoを使う方法 // Gnuplotを予めインストールしておく // コンソールアプリとしてビルドすること open System open System.Diagnostics [<EntryPoint; STAThread>] do let GNUPLOT_PATH = @"D:\Program Files (x86)\gnuplot\bin\gnuplot.exe" // ここは個々人のインストール環境に依存 let gpProc = new ProcessStartInfo( FileName = GNUPLOT_PATH, UseShellExecute = false, CreateNoWindow = false, RedirectStandardInput = true) |> Process.Start // タイトルのフォント指定 Meiyrio UIなら日本語表示もできる gpProc.StandardInput.WriteLine "set title font 'Meiyrio UI,25'" // タイトル文字列指定 gpProc.StandardInput.WriteLine """set title '"sin(x)"と"1/2 * cos(x)"のグラフ描画の例'""" // ラインスタイルの指定 ※インデックスは1以上であること gpProc.StandardInput.WriteLine "set style line 1 linewidth 3 linecolor rgbcolor 'red'" gpProc.StandardInput.WriteLine "set style line 2 linewidth 3 linecolor rgbcolor 'green'" // グラフの描画 ※浮動小数点を使う点に注意 1/2 -> 1.0/2.0 gpProc.StandardInput.WriteLine "plot sin(x) linestyle 1, 1.0/2.0 * cos(x) linestyle 2" printfn "表示完了 何かキーを押してください" // キー入力待ち(これがないとgnuplotウィンドウがすぐに閉じてしまうため必要) Console.ReadKey() |> ignore
このとき、変数 GNUPLOT_PATH はファイル gnuplot.exeへのパスを表す文字列。インストール先を確認してパスを指定すること。
let GNUPLOT_PATH = @"D:\Program Files (x86)\gnuplot\bin\gnuplot.exe"
注意)Windows版には wgnuplot.exe というよく似た名前の実行ファイルも存在するのでそちらと間違えないように。
実行結果

コンソール画面も同時に開いているので、ここに何かキー入力をするとアプリケーションは終了します。
